안녕하세요 19살 IT 개발자 포돌이라고 합니다.
지난번에는 jQuery에 대해 간단한 설명과 다운로드 방법을 알려드렸습니다 오늘은 jQuery(직접 선택자)에 대해서 알려드리도록 하겠습니다. 그럼 시작해볼까요?
* 설명할 때는 jQuery와 제이쿼리 두 가지 방식으로 표기하겠습니다.
선택자
선택자는 HTML 요소를 선택하여 가져옵니다. 제이쿼리 선택자는 CSS 선택자와 마찬가지로 선택한 요소의 디자인 속성을 적용할 때 사용할 수 있습니다. 이때 HTML에서 작성한 스타일(CSS)은 '정적이다'라고 표현합니다. 하지만 제이쿼리 선택자를 사용하면 "동적"으로 스타일을 적용할 수 있습니다. 선택자를 좀 더 정확하고 깊이있게 공부하려면 문서 객체 모델에 대해 알아두는 것이 좋을 겁니다~^^
문서 객체 모델(DOM)
문서 객체 모델이란 HTML 문서 객체 구조를 말합니다. HTML 문서의 기본 객체 구조인 객체인 <html>이 있고 하위 객체로 <head>, <body>가 있습니다. <body> 태그는 문단 테그, 폼 태그 등을 포함할 수 있습니다. 이때 문서 객체 모델에서는 모든 테그를 객체라고 부르며, 태그에는 기능과 속성이 포함되어 있습니다. 예를 들어 <img> 태그는 이미지를 출력하는 기능이 있고 src, width, heigth와 같은 속성을 포함하고 있습니다.
HTML 문서 객체 구조

가장 상위에 위치하는 <html>은 뿌리(Root)라고 부르고, 뿌리로부터 가지처럼 뻗어나가는 모양의 요소를 노드(Node)라고 부릅니다. 노드의 종류에는 요소 노드(Element Node), 텍스트 노드(Text Node), 속성 노드(Attribute Node)가 있습니다.
선택자 사용하기
다음은 제이쿼리 선택자로 스타일이나 속성을 적용하는 기본형입니다.

기본 선택자
이번에는 <body>영역에 있는 문서 객체를 선택할 수 있는 선택자를 살펴보겠습니다. 제이쿼리의 기본 선택자는 다음과 같이 직접 선택자와 인접 관계 선택자로 나눌 수 있습니다.
기본 선택자 종류
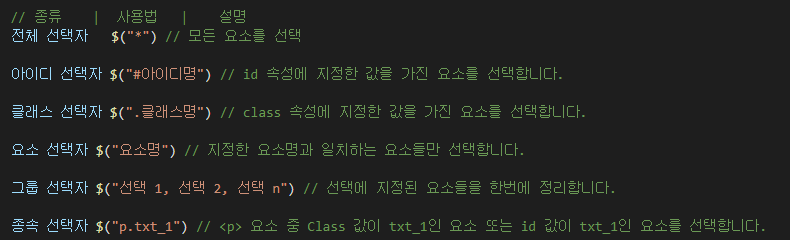
직접 선택자

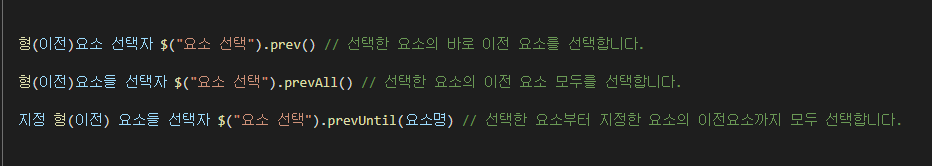
인접 관계 선택자



위 표는 간략하게 정리된 기본 선택자들입니다. 꼭 읽어주세요.
직접 선택자
직접 선택자는 주로 멀리 떨어진 요소를 직접 선택할 때 사용하는 선택자입니다. 직접 선택자의 종류로는 전체(*), 아이디(#), 클래스(.), 요소명, 그룹(,) 선택자가 있습니다.
전체 선택자
전체 요소를 선택할 때 사용합니다. 즉, 이 선택자를 사용하면 현재 HTML의 모든 테그를 선택합니다.
기본형을 한번 볼까요?
기본형
$(" * ")
코딩해보기
전체 선택자를 사용한 예제입니다 <script> 테그 영역과 전체 선택자를 적용한 부분을 살펴봅시다.


다음과 같이 이렇게 출력이 되는 것을 확인 하실 수 있습니다.
아이디 선택자
아이디 선택자는 아이디 속성에 지정한 값을 포함하는 요소를 선택합니다. 아이디 선택자의 기본형은 다음과 같습니다.
기본형
$("#아이디명");
코딩해보기
다음은 아이디 선택자를 사용하기 위해 만든 간단한 예제입니다.


다음과 같이 <h2 id="tit">부분만 색이 칠해진 결과를 보실 수 있습니다.
클래스 선택자
클래스 선택자는 클래스 속성에 지정한 값을 포함하는 요소를 선택합니다. 클래스 선택자의 기본형을 보여드리겠습니다.
기본형
$(".클래스명");
코딩해보기
다음은 클래스 선택자를 사용하기 위해 만든 간단한 예제입니다.


요소명 선택자
지정한 요소명(Tag Name)과 일치하는 요소를 모두 선택합니다.
기본형
$(".요소명");
코딩해보기
다음은 요소명 선택자를 사용하기 위해 만든 간단한 예제입니다.


그룹 선택자
그룹 선택자는 한 번에 여러 개의 요소를 선택할 때 사용합니다. 그룹 선택자의 기본형은 다음과 같습니다.
기본형
$(".요소 선택 1, 요소 선택 2, 요소 선택 3, ... 요소 선택n");
코딩해보기
다음은 그룹 선택자를 사용하기 위해 만든 간단한 예제입니다.


종속 선택자
종속 선택자는 선택한 요소의 id 또는 class 값이 일치하는 요소를 선택할 때 사용합니다. 그룹 선택자는 한 번에 여러 개의 요소를 선택할 때 사용합니다.
기본형
$("요소명#id 값");
$("요소명.class 값");
코딩해보기
다음은 종속 선택자를 사용하기 위해 만든 간단한 예제입니다.


이렇게 해서jQuery(직접 선택자)기본 선택자와 직접 선택자를 모두 끝내었습니다. 고생 많으셨습니다.
jQuery(선택자) 부분은 너무 많아서 여러 개로 나눠서 하려고 합니다. 오늘 기본형과 예제가 많아서 많이 혼란스러우셨을 겁니다. 그래도 끝까지 놓치지 말고 Javascript 기초를 공부하셨을 때처럼 초심을 잃지 마셨으면 좋겠습니다. 감사합니다
19살 IT 개발자 포돌이였습니다.
- Coding is an Art -
코딩을 예술이라 생각하는 사람
'jQuery(제이쿼리)' 카테고리의 다른 글
| jQuery(속성 조작 메소드) (0) | 2021.09.24 |
|---|---|
| jQuery(탐색 선택자 2) (0) | 2021.09.23 |
| jQuery(탐색 선택자 1) (1) | 2021.09.22 |
| jQuery(인접 관계 선택자) (0) | 2021.09.21 |
| jQuery(제이쿼리) (1) | 2021.09.20 |



